|
JOIN OUR MAILING LIST |
We are now going to:
Part A.) Upload an image to the website without it being displayed anywhere
Part B.) We are going to create a thumbnail of this image
Part C.) We are going to insert a Hyperlink which causes the image we have uploaded to pop up full screen
When this exercise is done you should be able to insert a popup like the one below:
(Click on it and a popup window with large image will display)
Part A Upload an image to your website without it being displayed anywhere
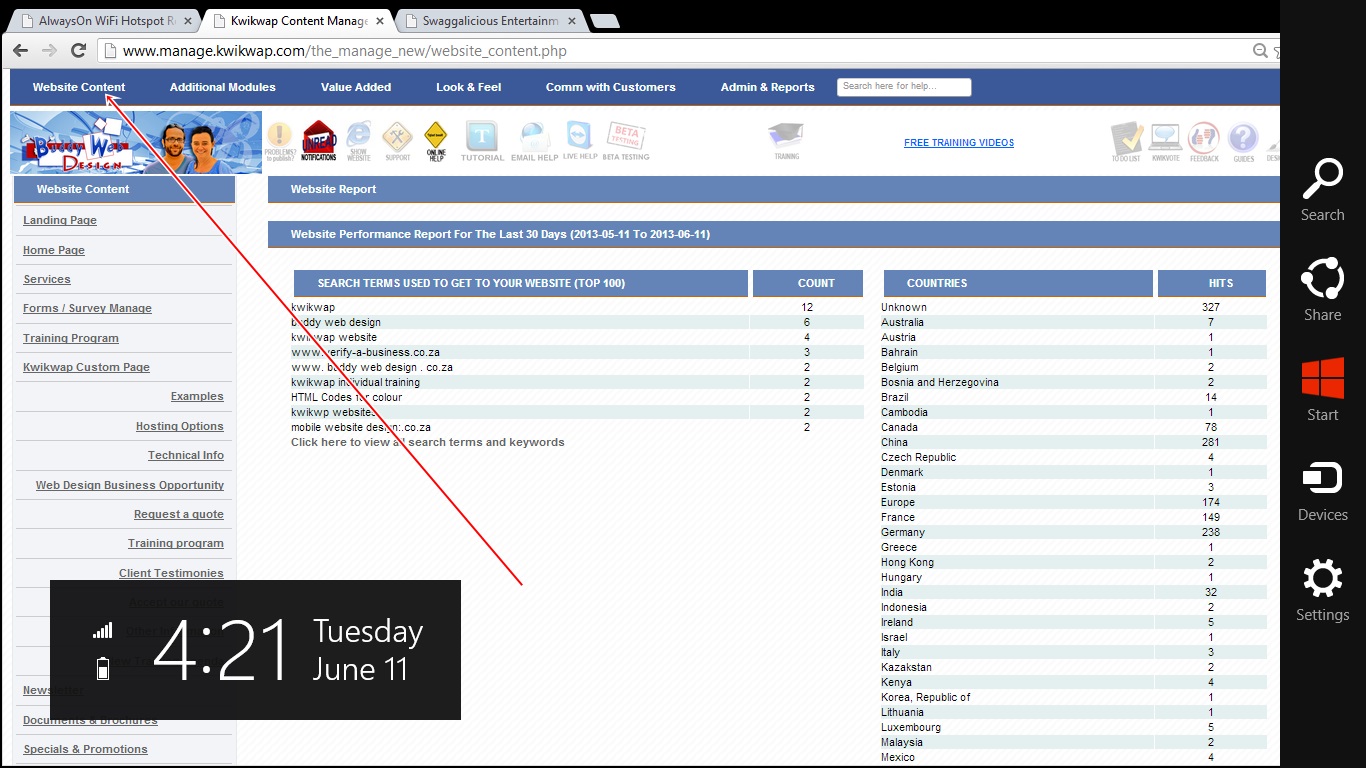
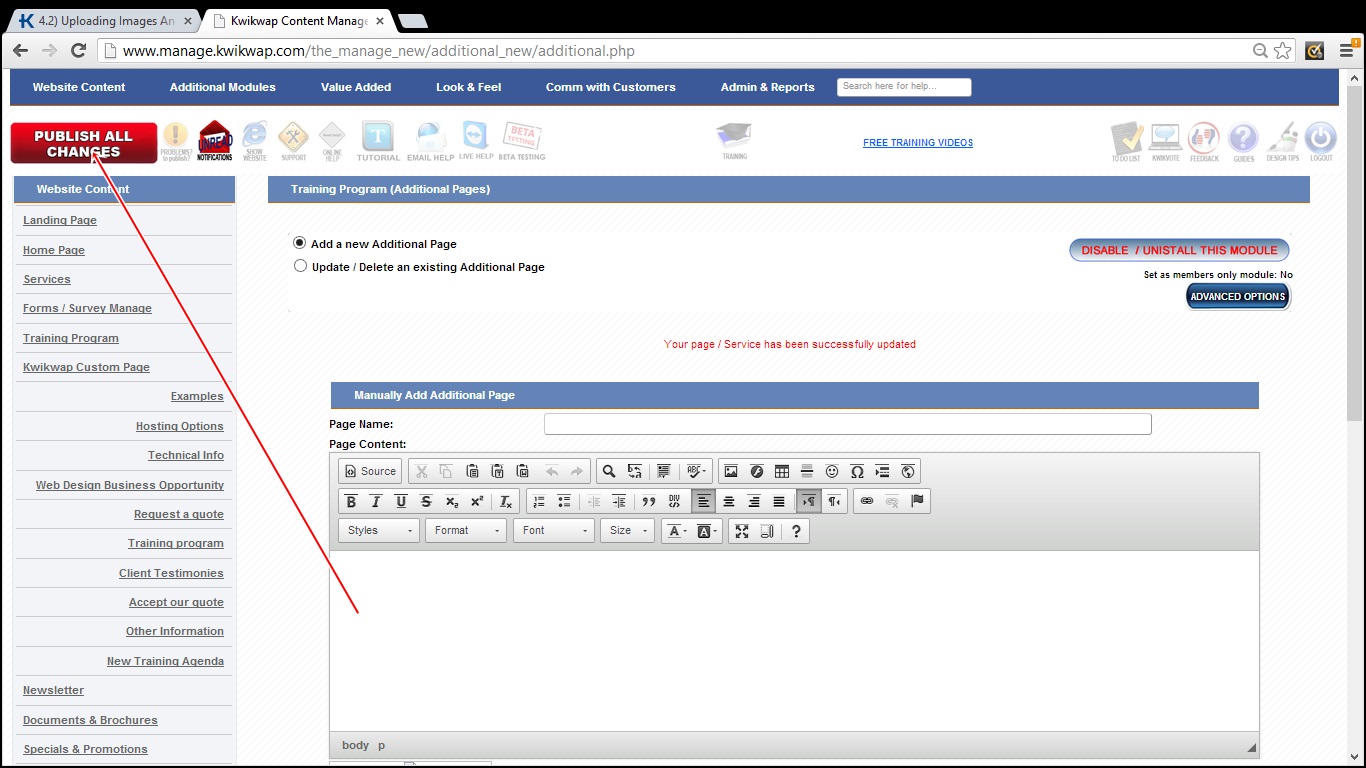
Step 1 - Refer to image below:
Select the division Website Content

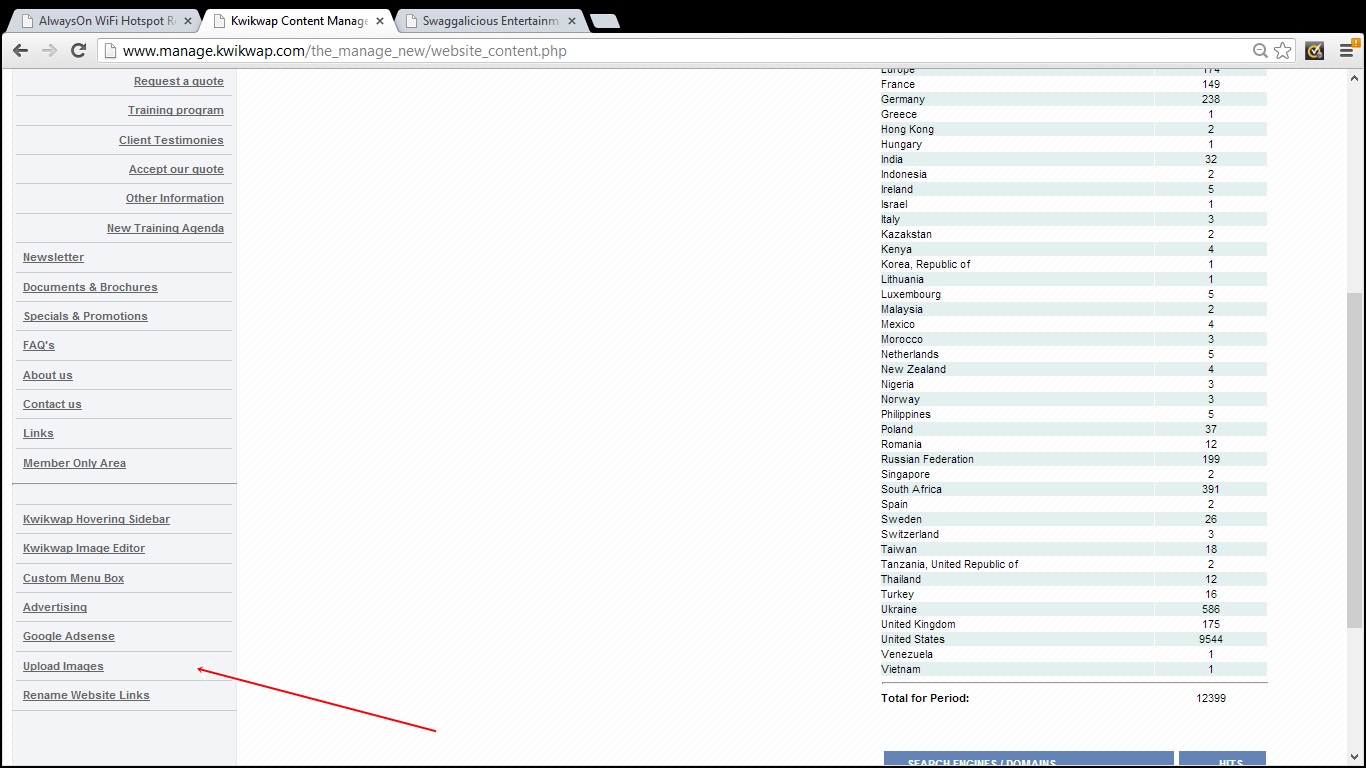
Step 2 - Refer to image below
Select Upload Images (It is currently second last from the bottom in the Website Content Section)

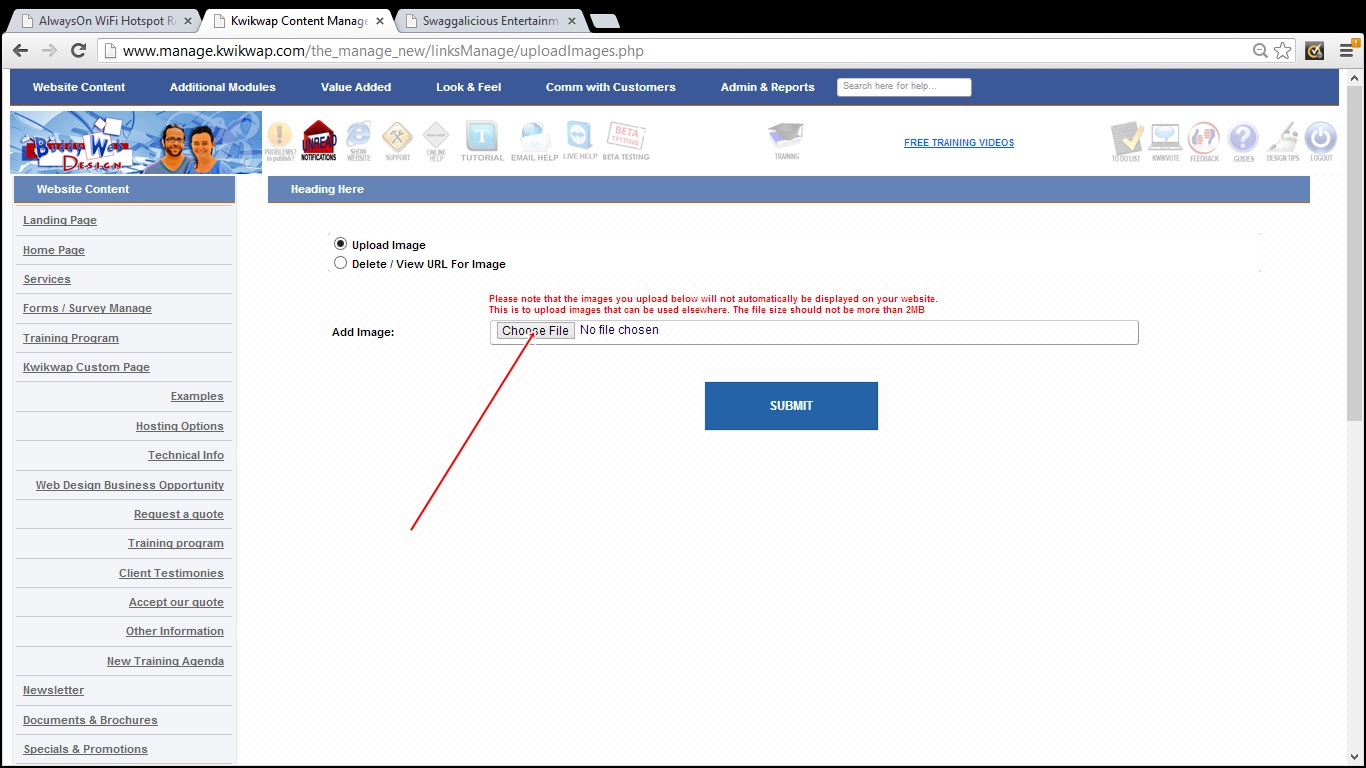
Step 3
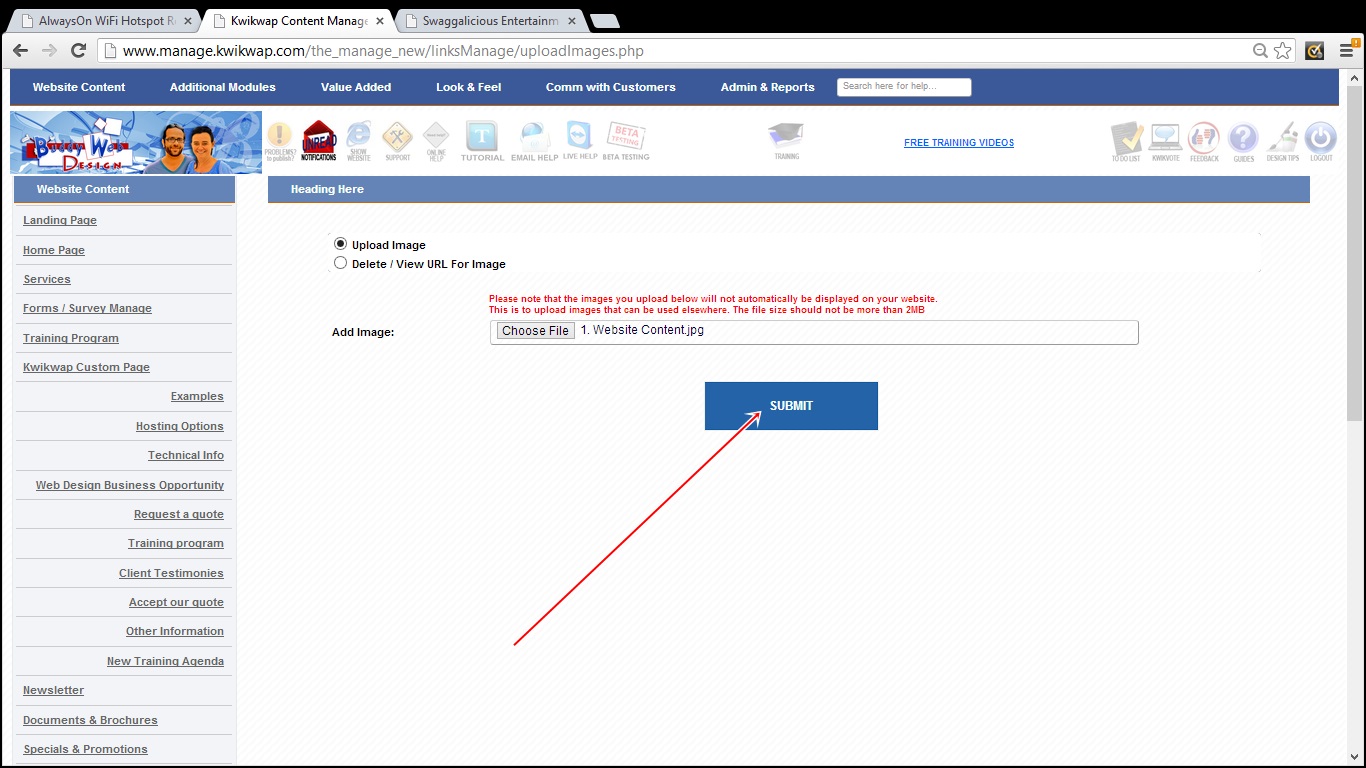
Click on choose file to select the image from your PC

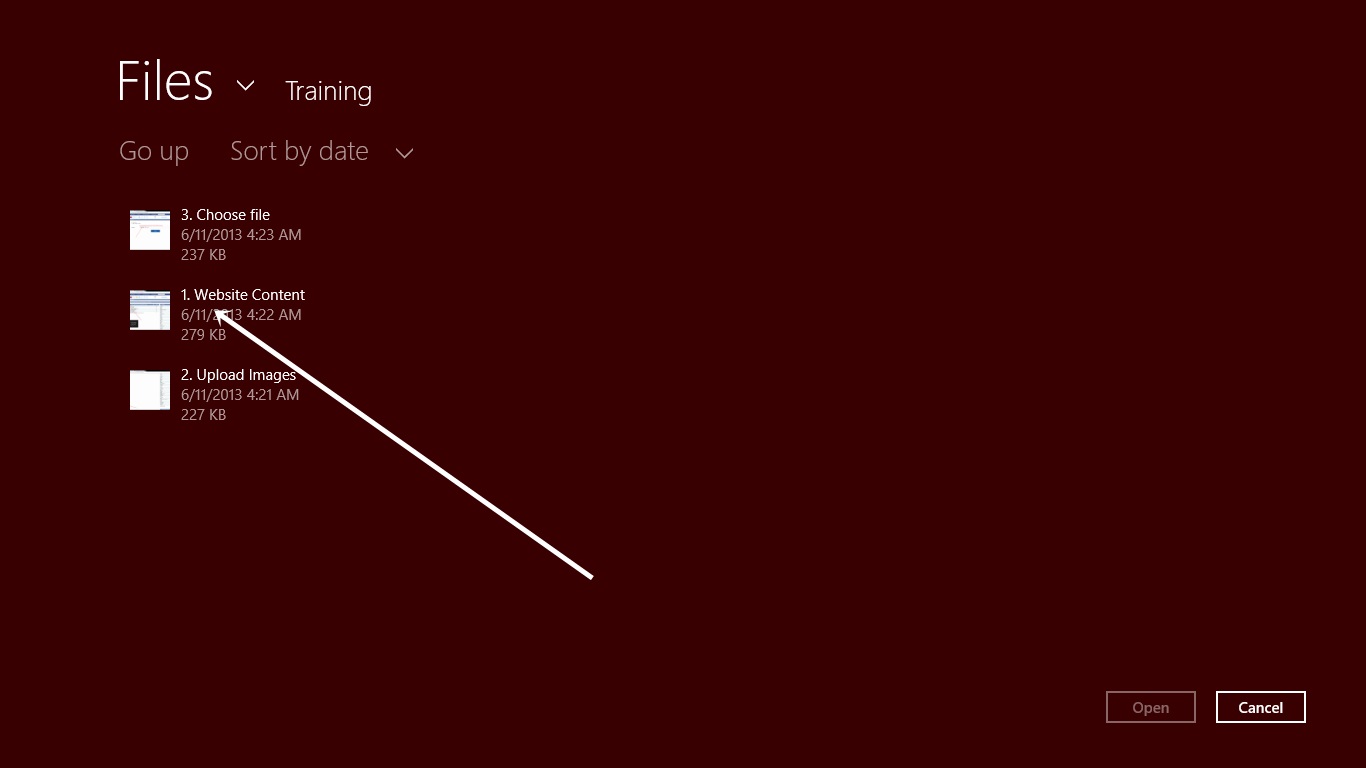
Step 4
Search for the image which you want to upload (the image you would like to be the target / to pop up when someone clicks on the thumbnail we will create in Part B of this exercise.

Step 5
Click on submit. (The blue button)

Step 6
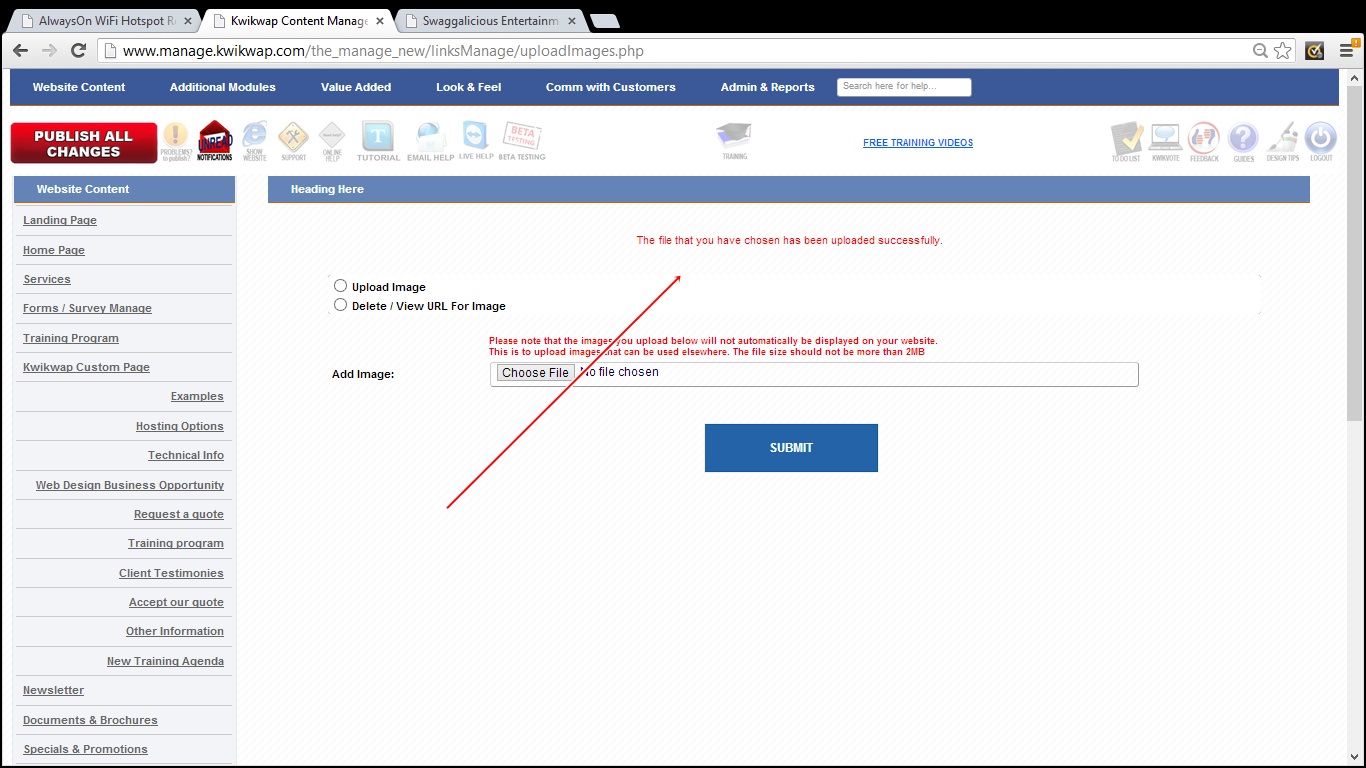
If done correctly you will receive a message which reads "the file which you have chosen have been uploaded correctly".

Step 7
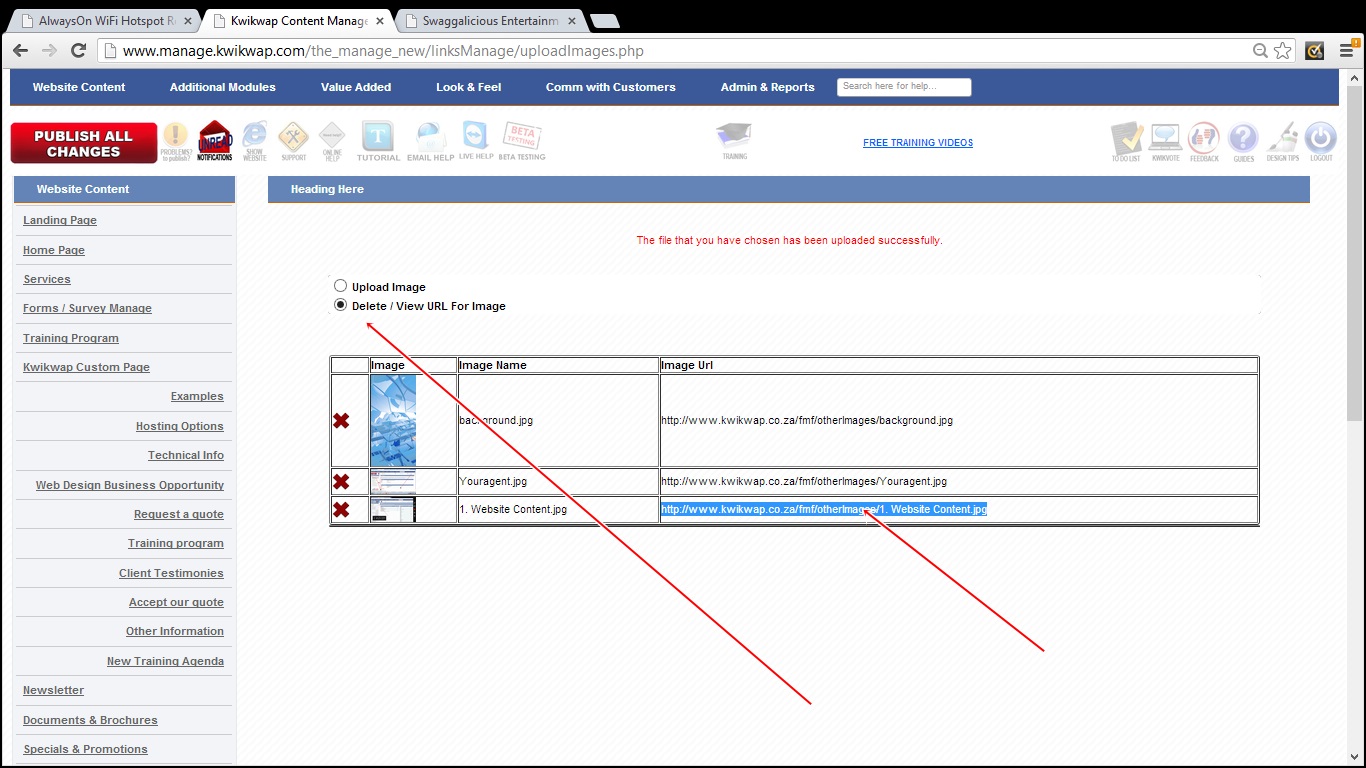
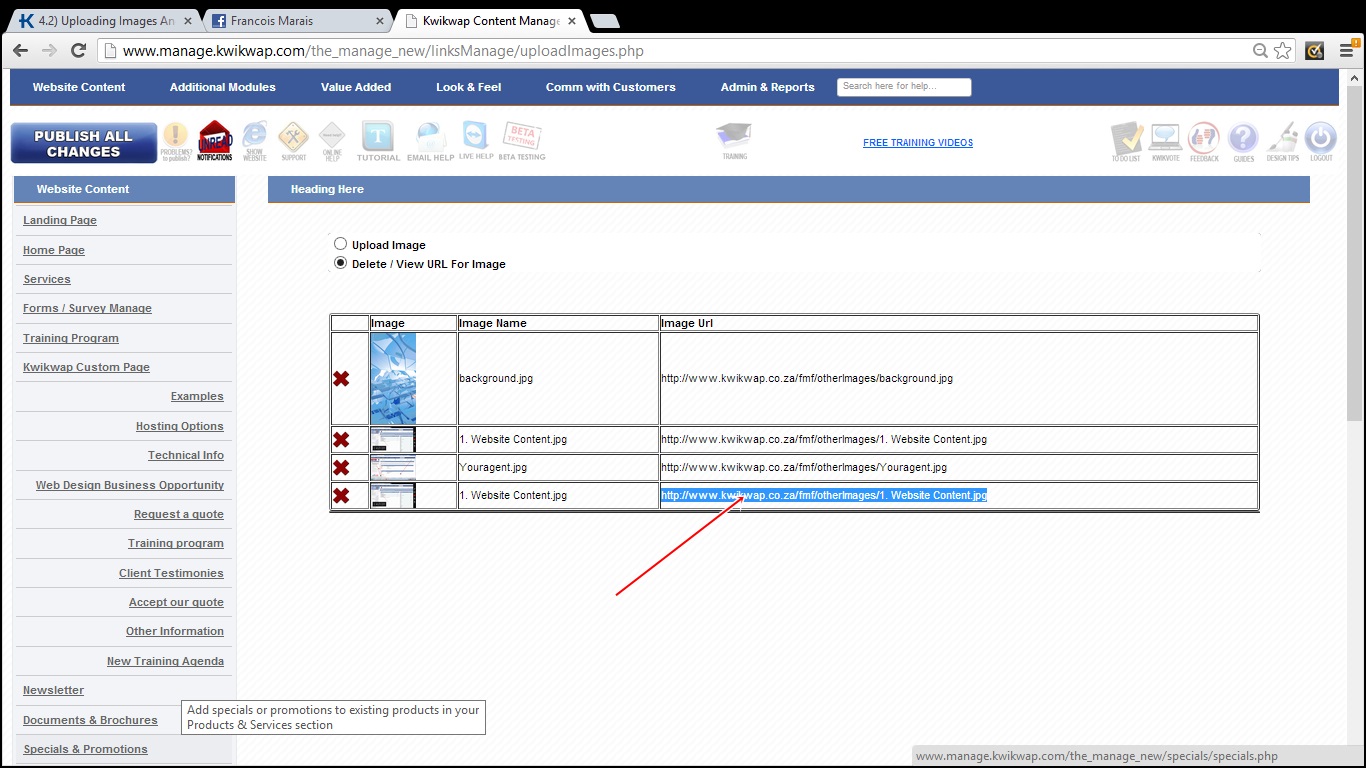
You now need to publish all changes (Red button top left). Then click on delete / vie image url. You will now view the URL (Unirform Resource Locator) of this image.

We have now completed the first part of the exercise
Part B.) Create a Thumbnail of this image
Step 1
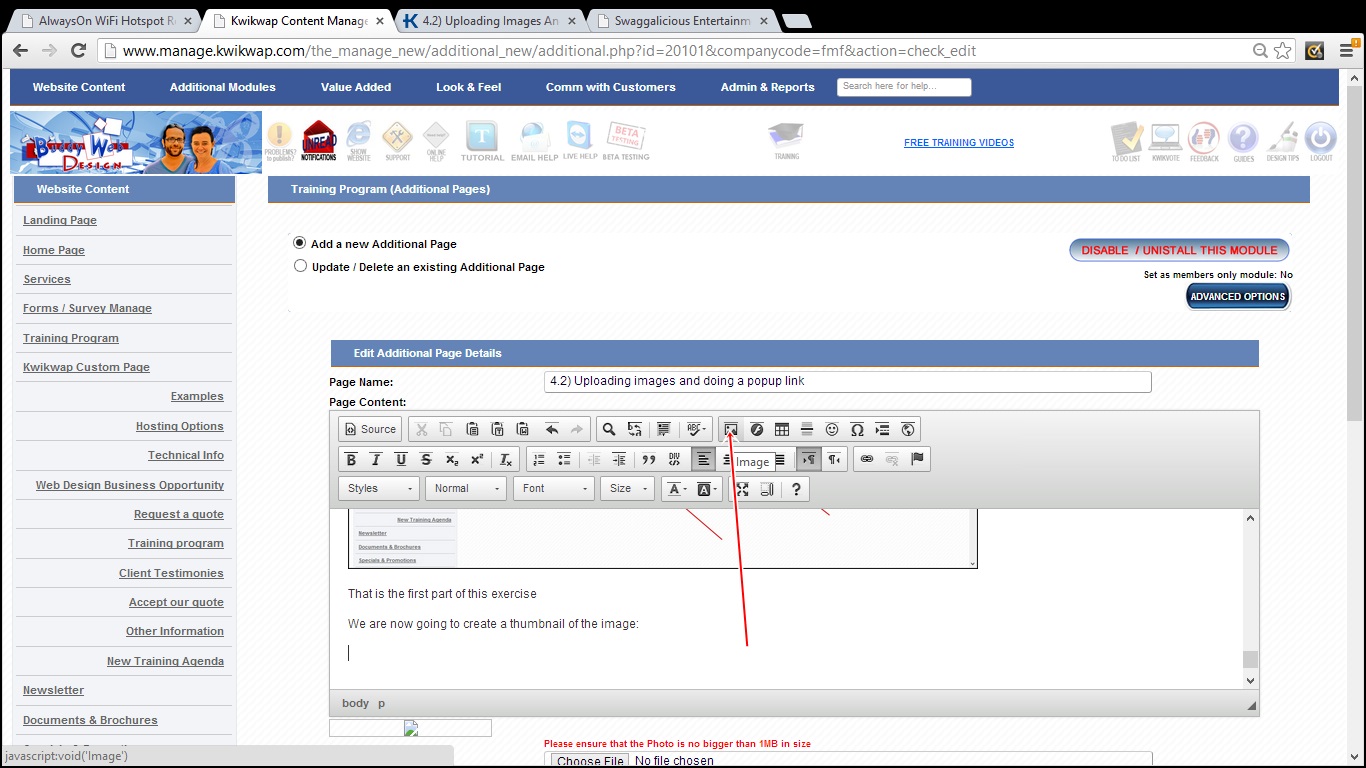
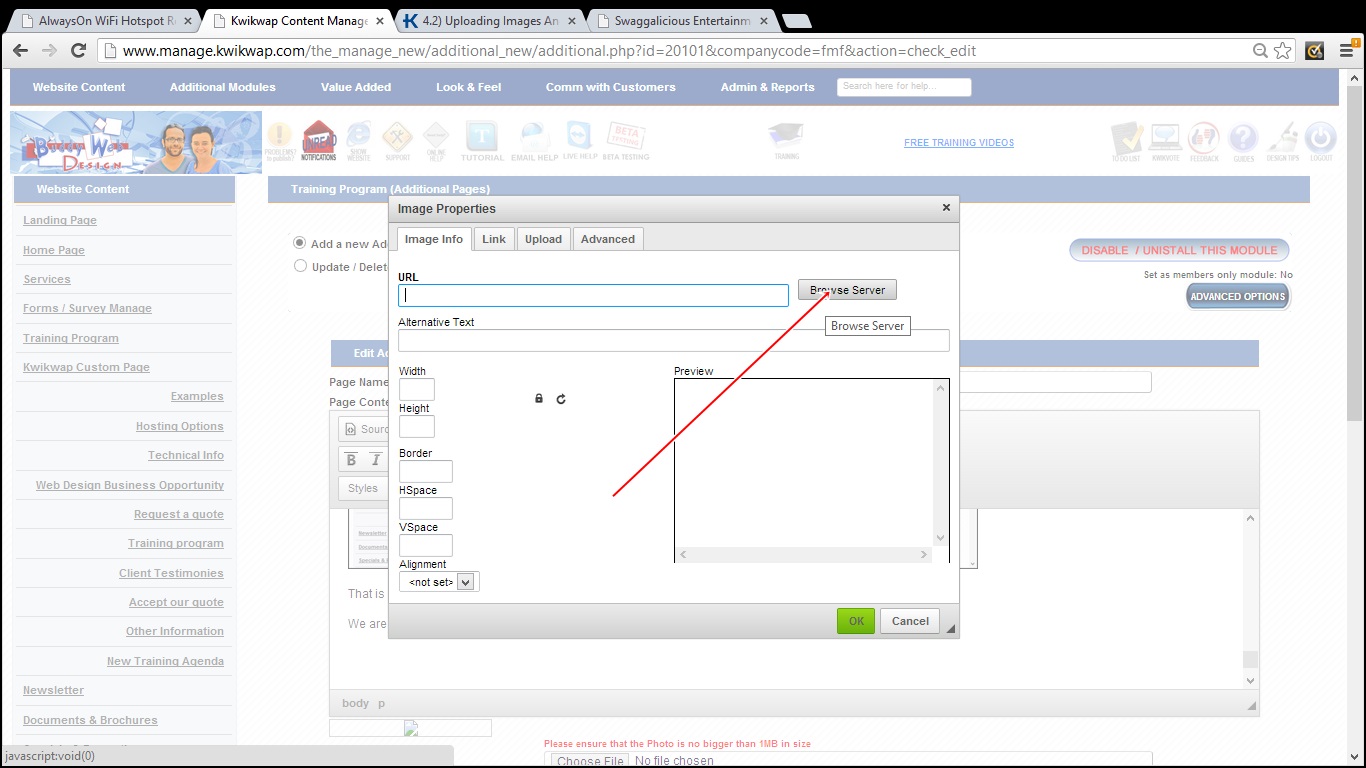
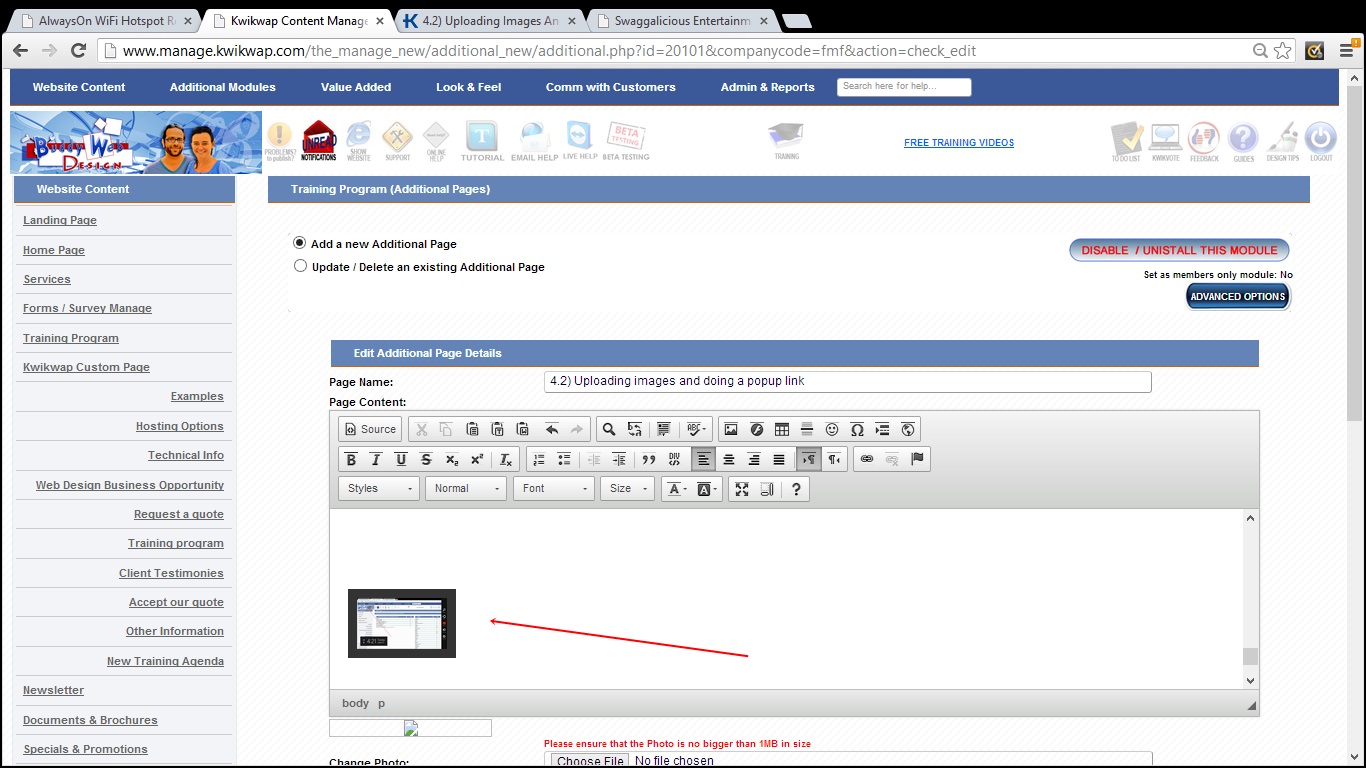
Click on the icon which says insert image when hovering over it. See image below.

Step 2
Click on browse server

Step 3
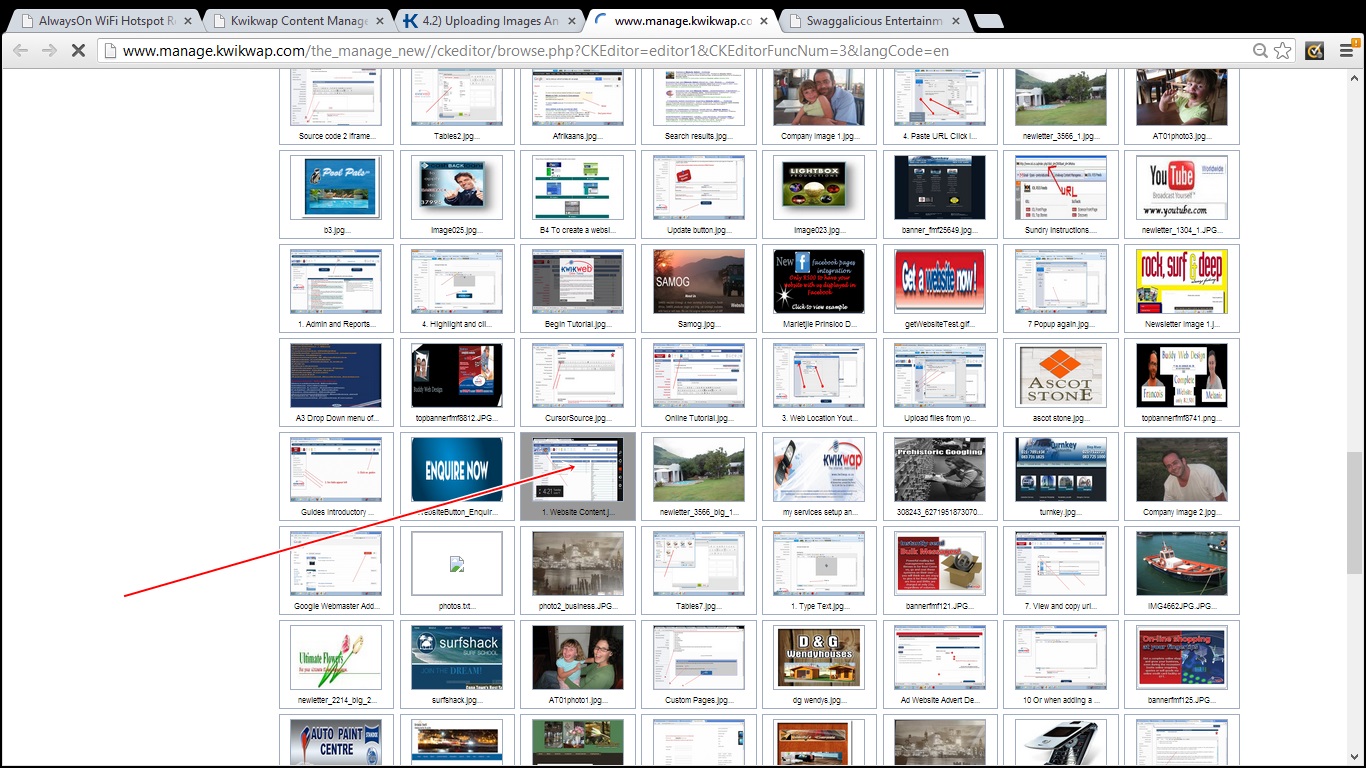
A new popup window will appear. Select the image you want to use to create a thumbnail.

Step 4
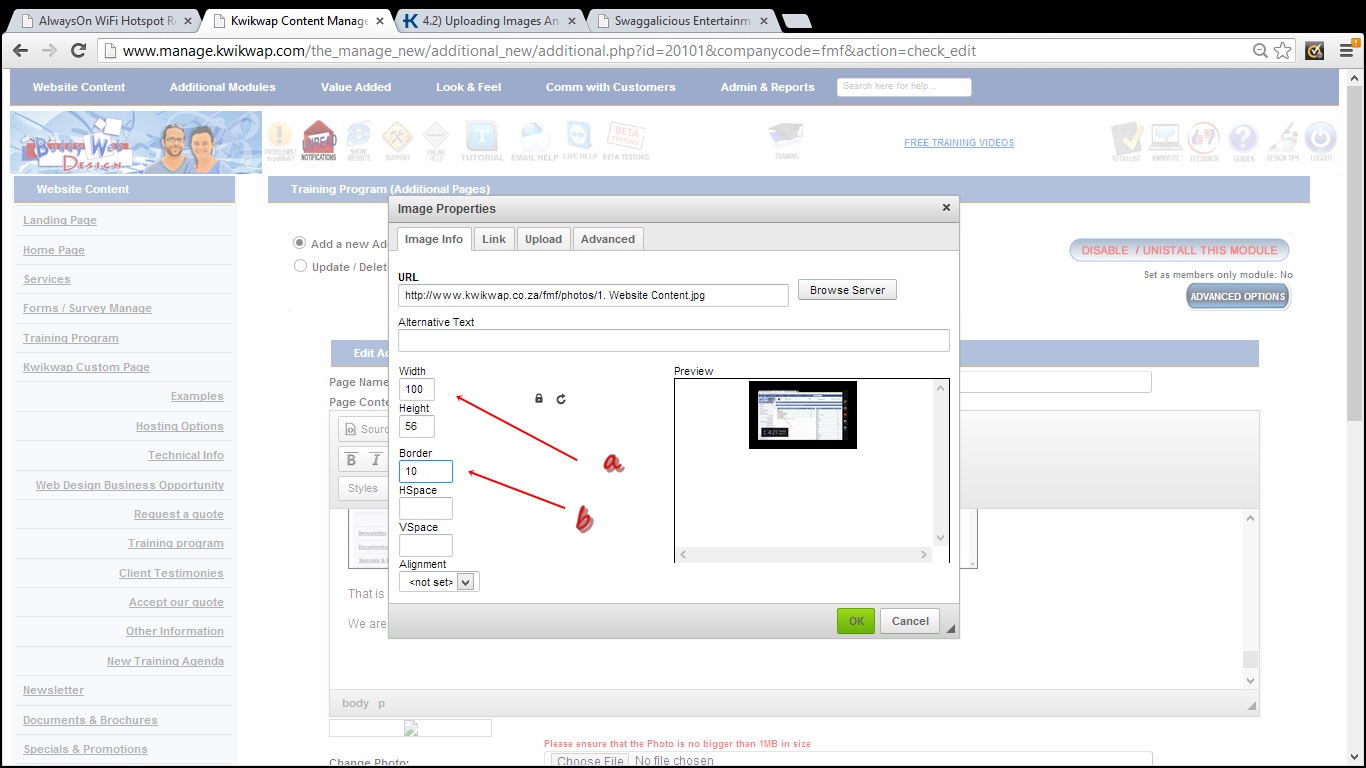
You can now resise the image (say 100px ) to be small / a thumbnail and even decide if you want this image / thumbnail to have a border.

Step 5
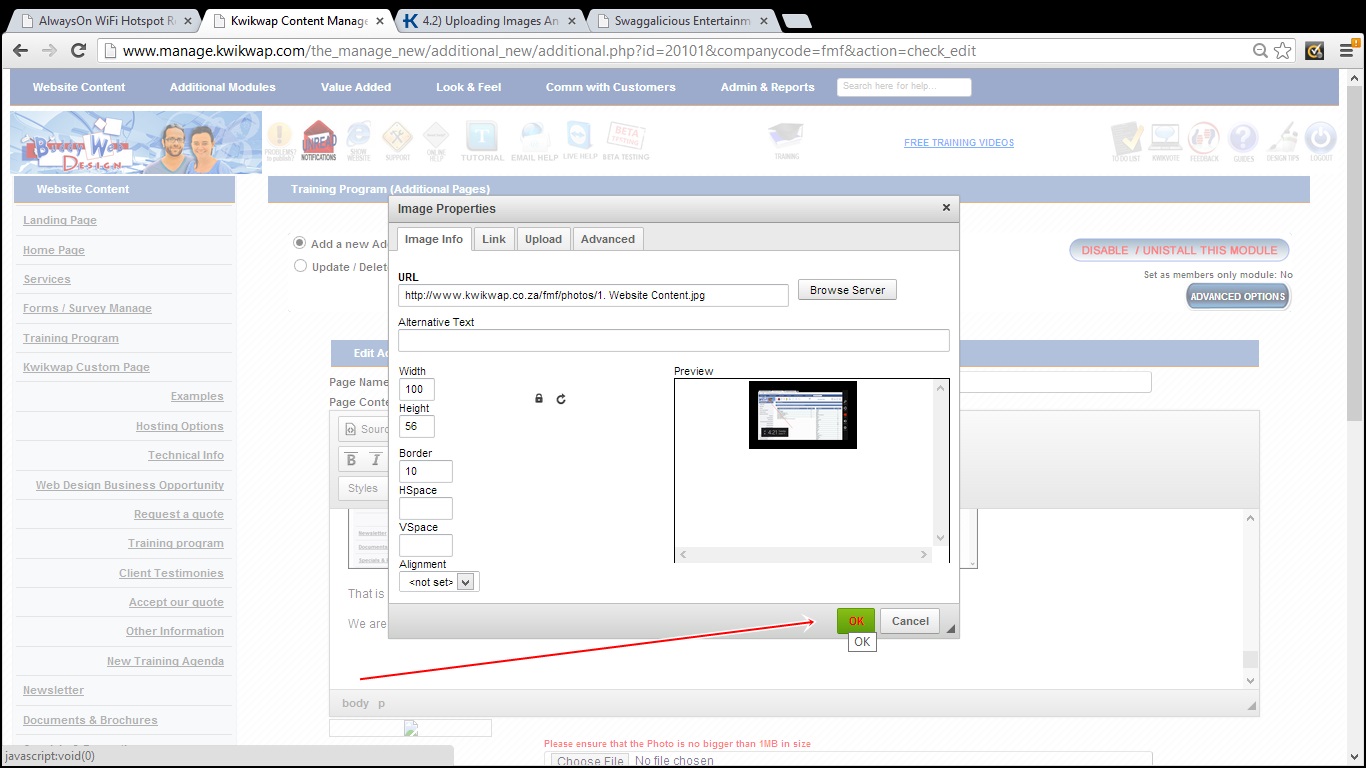
Click on Ok

Step 6
If previous steps were done correctly you would be able to view the image in the content editor where you wanted it to be. (Where your cursor was when you started this section)

Part C.) Insert a Hyperlink to create a popup of this Image which opens full screen
Step 1
Go back to website content / upload images as per step 1 and 2 of part A. Select view url and then copy the url of the image you uploaded as per part A.

Step 2
Go back to the page where you have inserted the thumbnail as per part B and click on the image. You will see the image highlighted.

Step 3
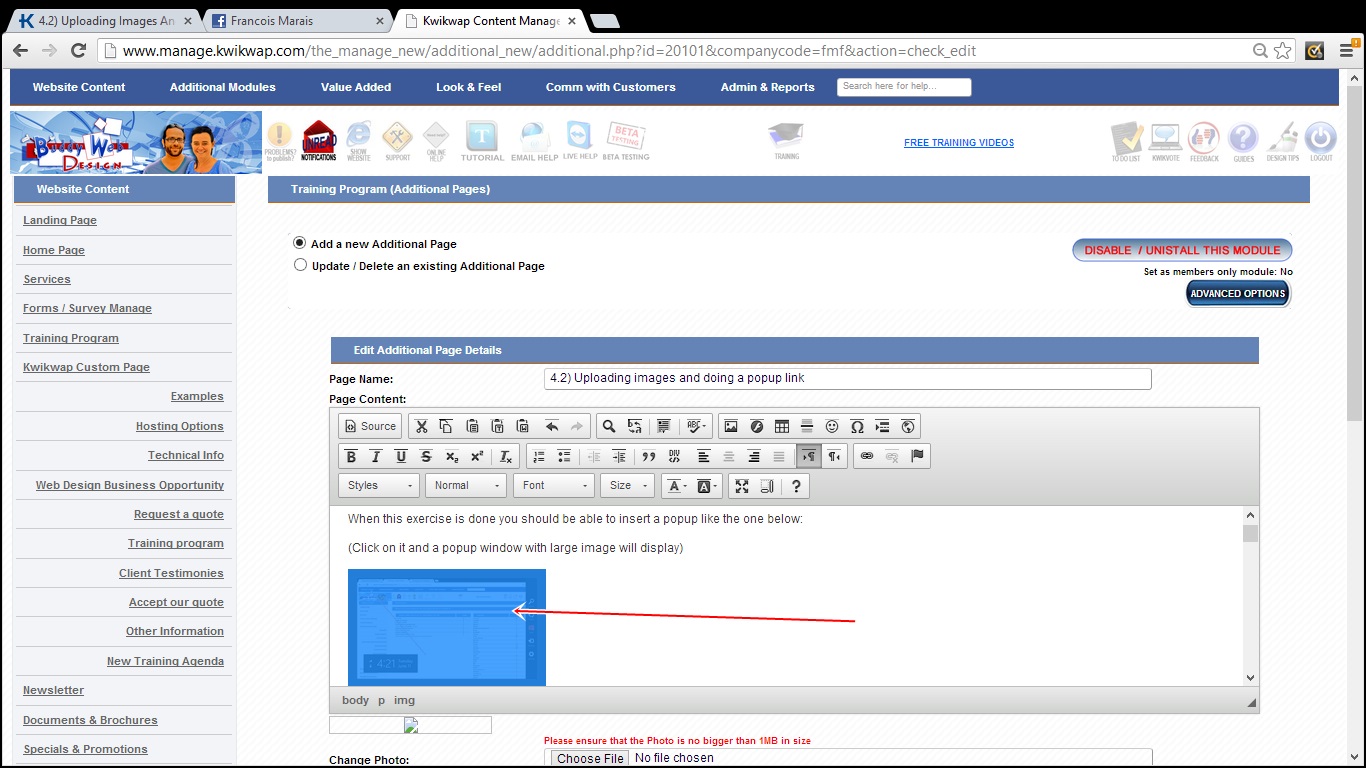
Click on the Icon Link (the little chain which says link when you hover over it with your cursor)
![]()
Step 4
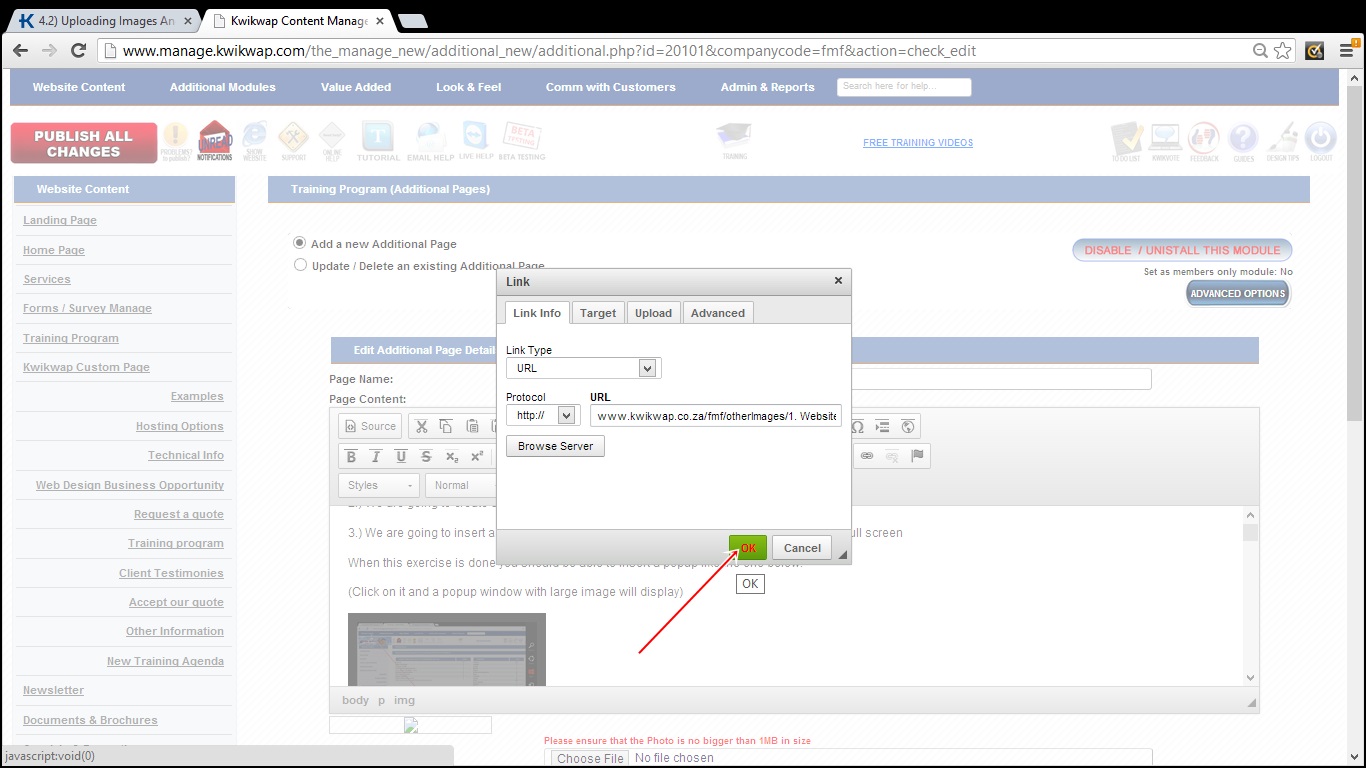
Paste the Url which you copied in step 1 by clicking (Control + V) .

Step 4
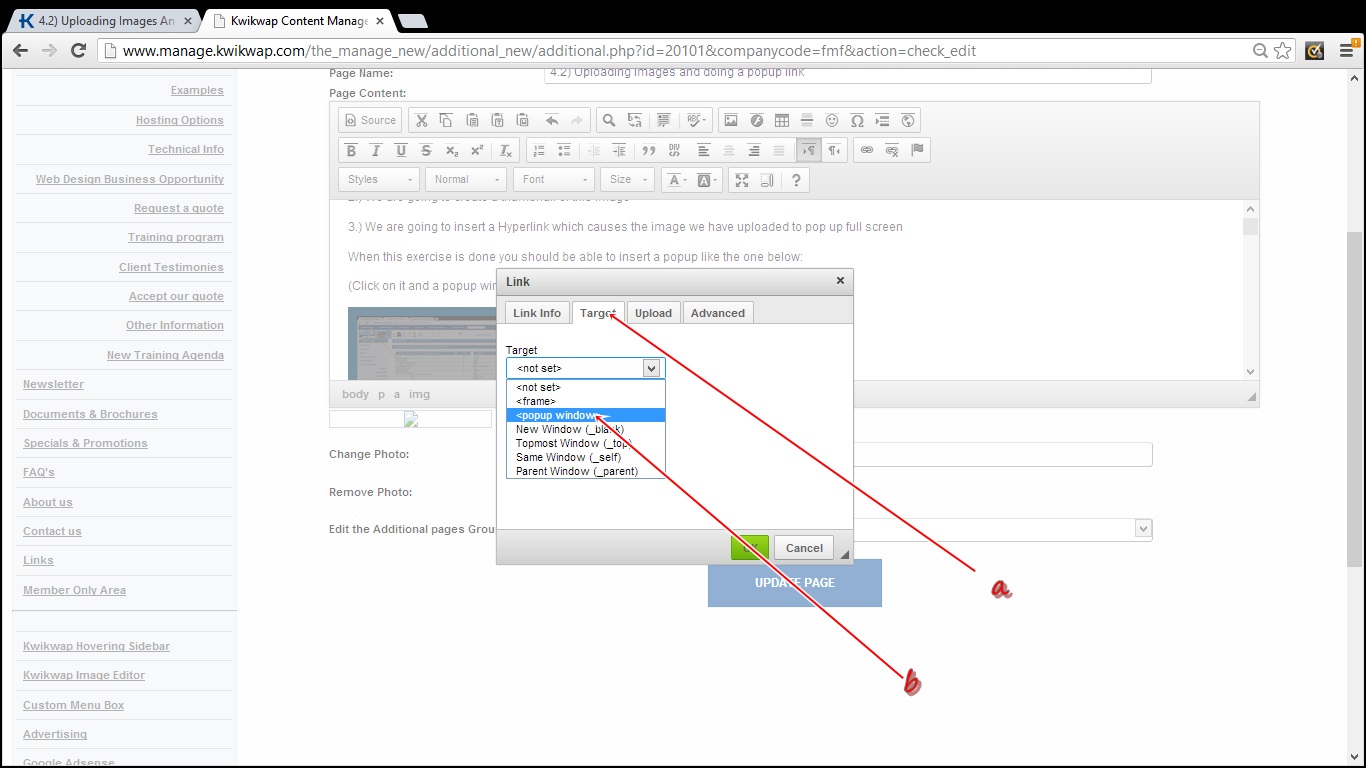
a.) Click on the popup which appears on target
b.) Select popup

Step 5
Click ok

Step 6
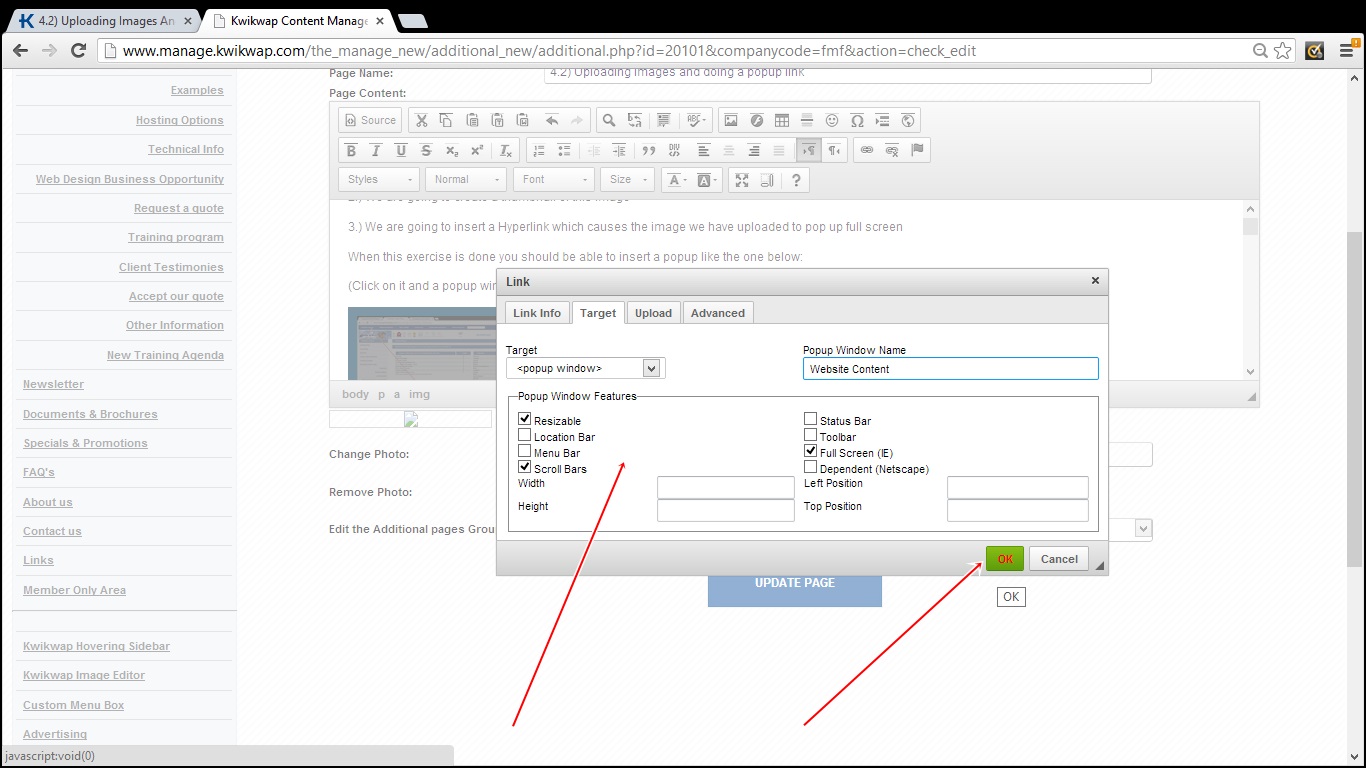
You will now have a new popup where you could play around with more more variables for the popup window. (Try different options with the variables to see how it works)

Step 7
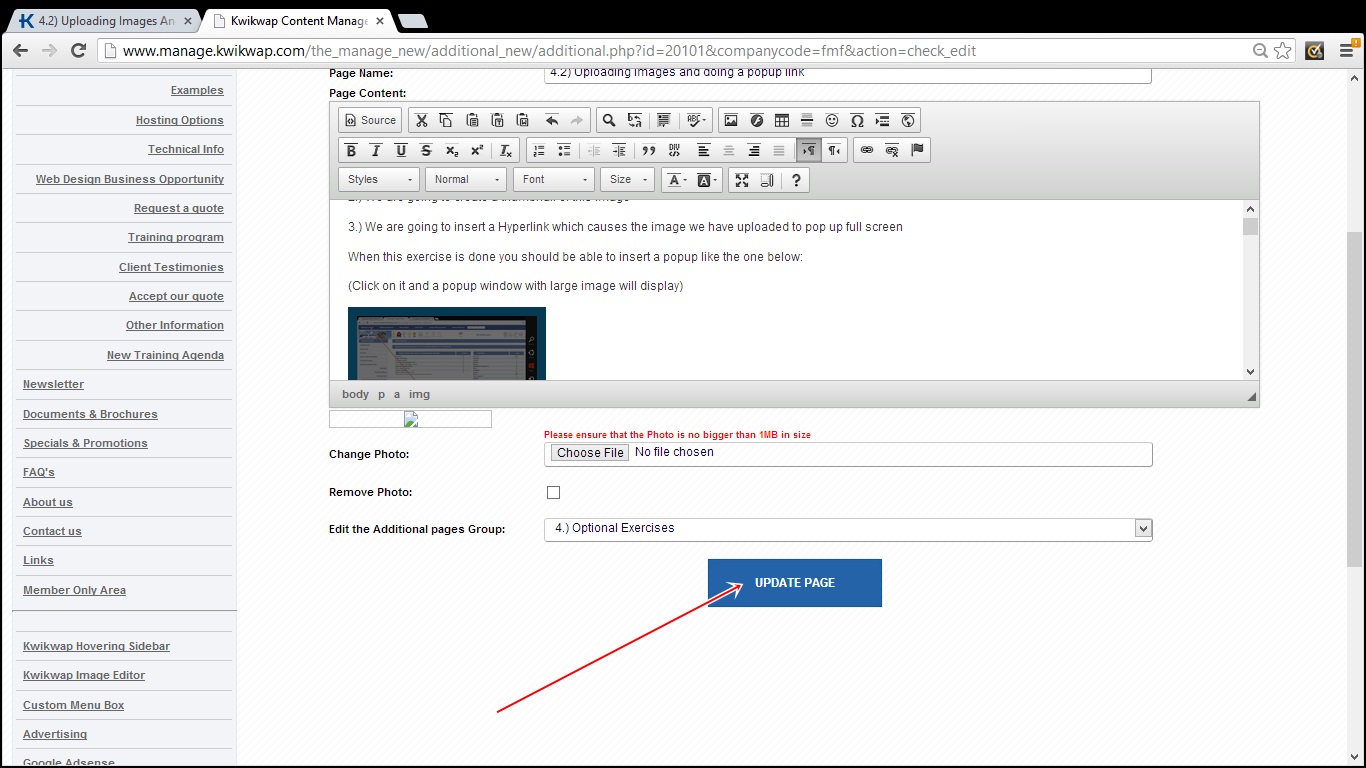
You should be taken back to the highligted thumbnail. Click on update page.

Step 8
Dont for get to publish all changes!

You should be able to view the thumbnail , which is linked to the popup image when you refresh your website.